玩转Vue 3全家桶
基础+实战+源码,全方位学透Vue 3

Vue 交流群
Vue3、Node.js、浏览器、TypeScript 任选 2 门专栏组合,低至 6 折>>>
你将获得
- 系统高效的 Vue 3 学习路径
- Vue 3 新特性剖析与源码解读
- 5 大 Vue 3 开发中的重难点解析
- 链接 6 大前端深水区所需技能
讲师介绍
大圣,前百度前端架构师,9 年前端开发经验,精通 Vue/React/前端工程化(源码级),对前端架构、小程序、移动端和 Node.js 整个前端技术栈均有着丰富的实战经验。同时,他也是组件库 Element3 作者,精进技术之余,多年保持稳定输出,对前端萌新如何快速进阶有着深刻的认识与独到见解。
课程介绍
Vue 目前已经是国内最流⾏的前端框架之⼀,Vue 3 带来的诸多优化更是让前端圈迎来了新的潮流,比如:
- 基于 Proxy 的全新响应式实现;
- Composition API + <script setup> 组织代码的更优方式;
- 更有料的 TypeScript 支持;
- 新的 VDOM diff 逻辑;
- 更小的体积 + 更高的性能;
- 生态中还多了 Vite 这个新⼀代工程化工具。
可以说,Vue 3 很好地拥抱了未来,并且在新手友好度上做到了极致。
但即便如此,前端开发者们在学习 Vue 3 时还是会遇到一些困惑。因为大部分的前端工程师都是转行而来,而复杂场景优化和职业生涯进阶都需要系统的计算机训练,这也是前端从业人员割裂的主要原因。很多前端同学想要进阶却不得要领,每每尝试计算机的专业课都被难度劝退。
所以这个专栏除了帮助你进阶 Vue 的开发能⼒,也希望能够通过 Vue 生态源码搭建起前端和计算机知识体系的桥梁,让你窥探到编译原理、数据结构、设计模式等计算机理论在前端的实际应用。最终带你潜入前端技能深水区,全面提升前端开发的核心竞争力。

课程设计模块
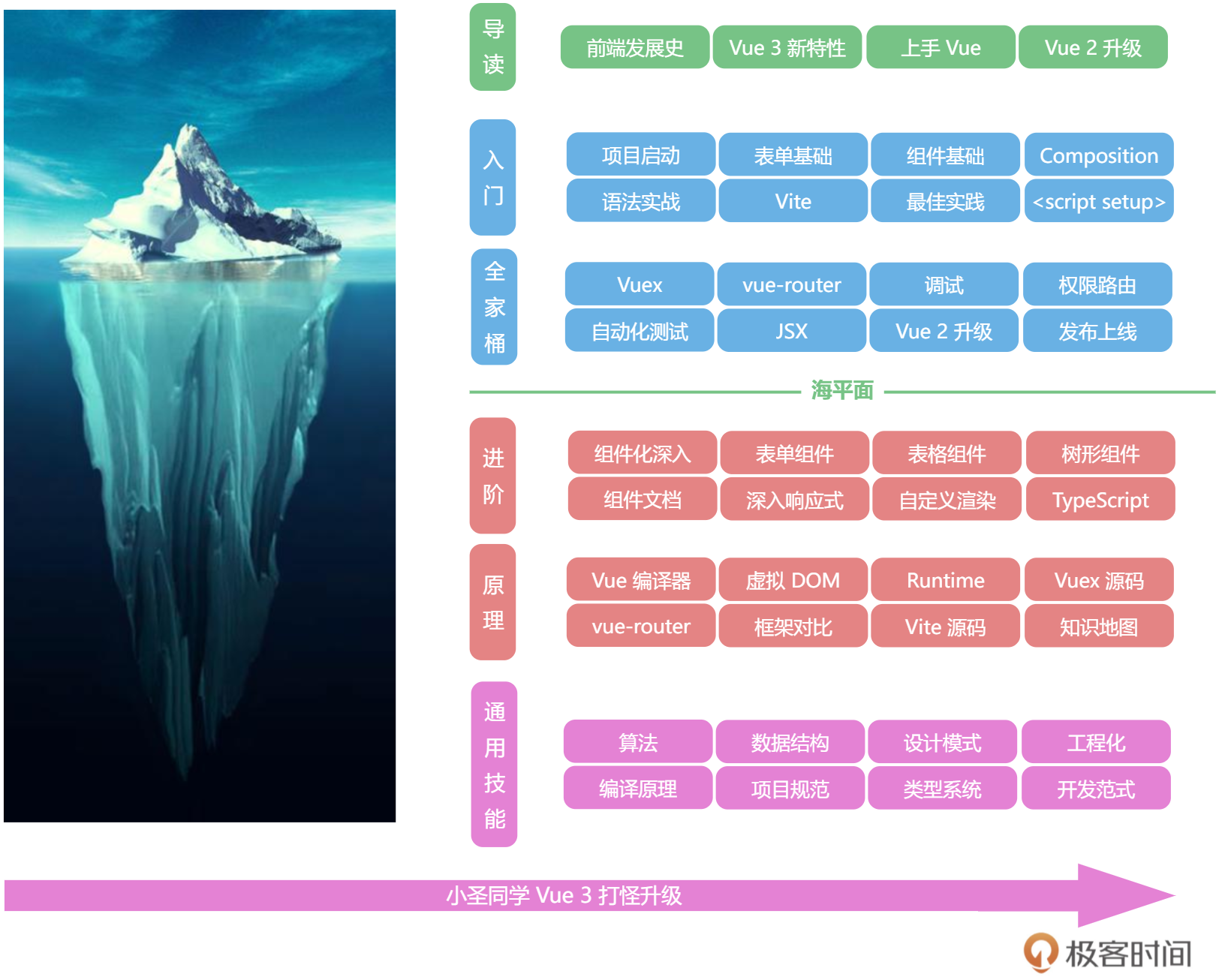
整个专栏共分为以下五个部分:
课前导读篇:课程的前置知识,对齐学习目标,上手一个关于 Vue 3 的小应用,初识 Vue 3 新特性,了解 Vue 2 项目升级到 Vue 3 项目的注意事项。
基础入门篇:通过⼀个实例开发,对 Vue 3 的核心知识点做一个梳理,让你能够使用 Vue 3 进行简单的项目开发。
全家桶实战篇:介绍 Vue 相关的生态库,以及实战开发中需要用到的库,这一部分主要帮助你应对复杂项目。
Vue 3 进阶开发篇:在前两个部分的基础之上,进一步深入理解 Vue 本身,帮助初级开发者往中高级方向进阶。
Vue 3 生态源码篇:抛开常规的“考究”式源码分析,先宏观了解 Vue 的设计思路,也就是 Vue 为什么会是现在这个样子,之后带你手写实现 mini-vue。此为专栏的升华之处,你前面所积淀下来的编译原理、算法、设计模式等知识相当于你系统化学习前端的第一步,而这一步将会为你持续学习提供动力。
课程目录


