React Hooks 核心原理与实战
业务场景驱动,带你吃透 React Hooks

你将获得
- 完整高效的 React Hooks 学习路径
- 用 Hooks 解决实际问题的思考方式
- 典型业务场景的最佳实践
- 一线前端技术专家的经验总结
讲师介绍
王沛,现担任 eBay 中国研发中心资深技术专家,负责 eBay 内部前端框架的研发。
作为国内第一批 React 的实践者和布道者,创建了 Rekit 开源项目:专属的 React 开发 IDE,目前在 GitHub 有超过 5000 Star。
曾任职于 IBM 和 SAP,主导了多个 UI 框架和大型云产品的前端架构和开发,在 IBM 期间参与 Dojo 开源项目,成为代码贡献者,参与创建和设计了基于 Dojo 的 GridX 项目。
此外,还在极客时间开设了《深入浅出 React》专栏,同时也是《征服Ajax:Web2.0开发技术详解》,《Web2.0界面设计模式》两本书的作者。
课程介绍
React作为应用最广泛的前端开发库之一,不仅有着极其丰富的用户界面,而且非常容易上手。同时,在其他前端应用发生翻天覆地的变化的时候,它的功能却异常稳定。正因如此,无论你是专职从事前端开发,还是以后端为主但也需要自己做一些 UI 界面,React 基本上就是你的首选。
最重要的是,React 在2019年2月发布的 16.8 版本中引入了 Hooks。Hooks 带来的全新机制让人耳目一新,因为它进一步拓展 了React 的开发思路,为前端开发提供了一种更优的选择。
要知道,Hooks 的两大好处就是业务逻辑重用和关注业务分离。所以在引入 Hooks 的概念之后,函数组件就具备了状态管理、生命周期管理等能力,它几乎可以实现原来 Class 组件具备的所有能力,而且还解决了 Class 组件存在的一些代码冗余、逻辑难以重用等问题。
不过也肯定有很多人会有这样的疑问:
- 转换 Hooks 的开发思路难不难?
- 现在项目代码都是 Class 的,难道都得改一遍吗?
我要先给你吃一颗定心丸。转换Hooks 的开发思路并不难,重要的是在实际中不断应用。而原来的项目代码也不需要修改,因为函数组件能够和已有的 Class 组件无缝衔接,一起工作。你只需根据具体情况采用 Hooks 的方式去写新的代码就行了,转换成本很低。
为了帮助你高效地掌握Hooks,我们特意邀请了eBay 中国研发中心资深技术专家王沛老师,他会将自己及团队在使用 Hooks 过程中遇到的、看到的痛难点问题呈现出来。从函数组件和 Hooks 的角度出发,带你重新认识 React,帮助你在深入理解 Hooks 的基础上,使用 Hooks 的思想去开发前端应用,享受 Hooks 带来的诸多好处。

老师会把核心原理和典型业务场景结合起来,让你在真实的场景中透彻理解Hooks 是如何解决问题的。通过实战锻炼,你会快速掌握这些通用原则和最佳实践,形成自己的知识库。之后在遇见类似的场景时,可以灵活调取。而我们的最高阶目标,就是让你在实战中掌握Hooks的思考方式,拥有举一反三的能力。
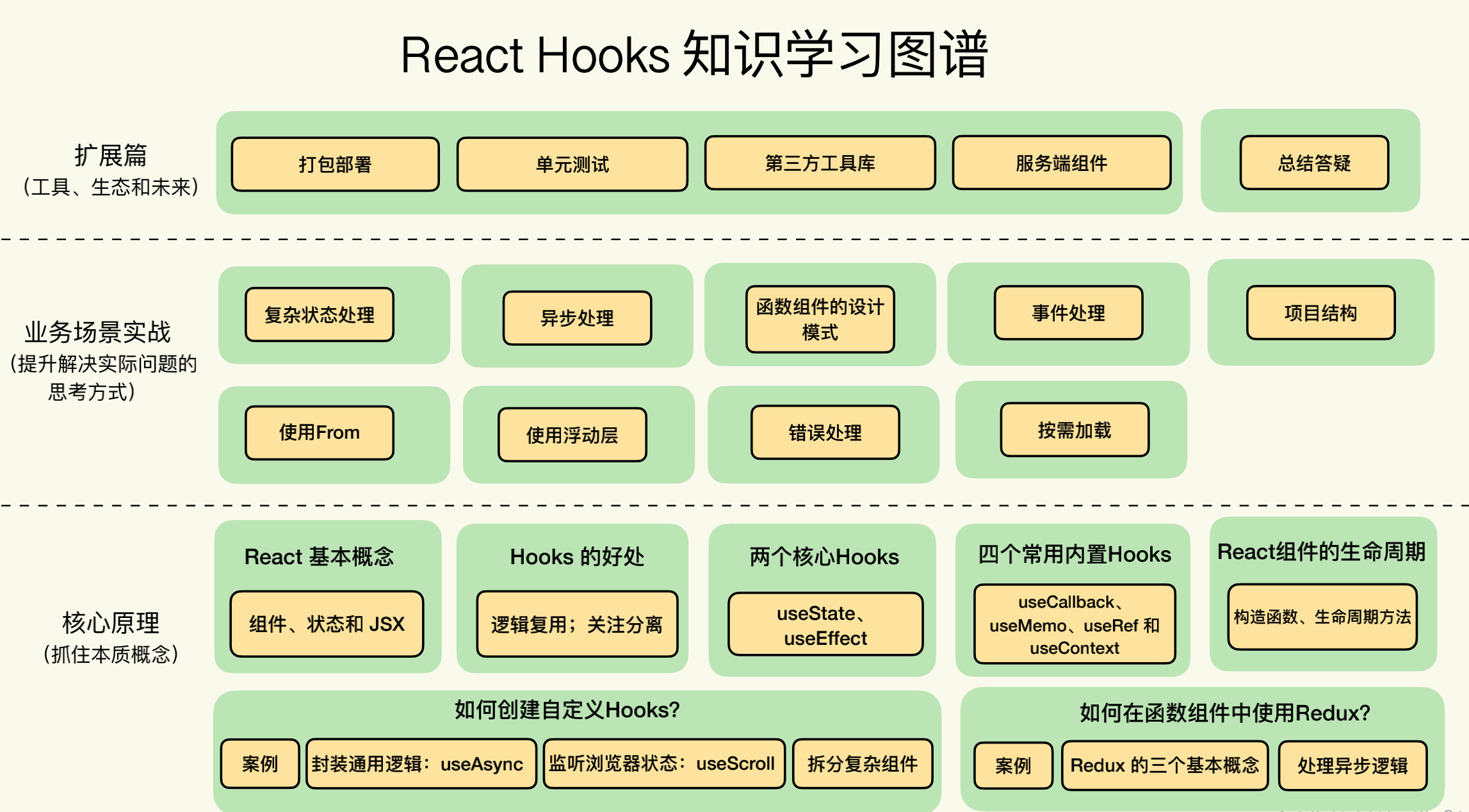
模块设计
课程主体划分为以下3大模块。
基础篇:抓住问题本质,提高解决复杂问题的能力
在“基础篇”,老师会抽丝剥茧,从“问题的本质是什么”这一角度出发来讲解每个机制,包括:React 为什么要发明 Hooks?useEffect 就是生命周期函数吗?等等。理解了最核心的那个问题,你也就拥有了举一反三的能力。
实战篇:业务场景驱动,掌握解决实际问题的思考方式
在“实战“层面,老师精心设计了9个不同的典型业务场景,并基于 React Hooks 去剖析一些常见设计模式。相信通过实战锻炼,你会快速掌握这些通用原则和最佳实践,形成自己的知识库。再遇见类似的场景时,就可以灵活调取。
扩展篇:了解工具、生态和未来,开拓你的技术视野
在这一部分,老师会给你介绍 React 应用该如何打包,整个生态有哪些可用的工具和资源,该如何测试,以及未来会有哪些发展的趋势。有了完整体系的积累,你才能真正独当一面,完成整个应用的开发、测试、打包和部署。
课程目录


